基础知识
1、从js到react
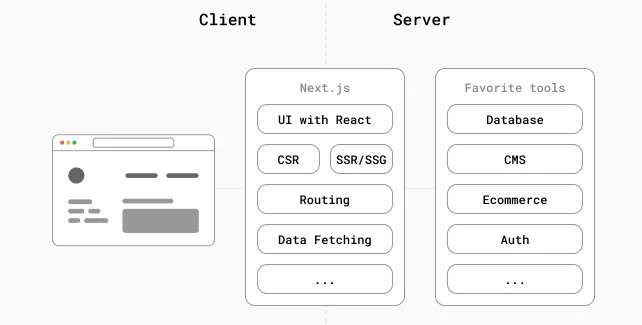
1、nextjs所处的位置

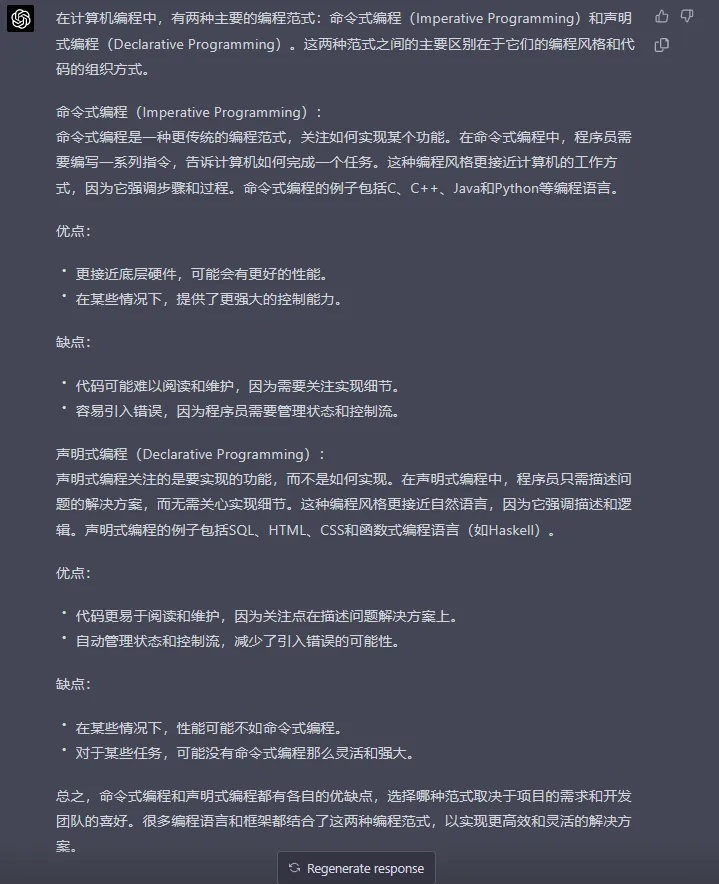
2、命令式编程和声明式编程

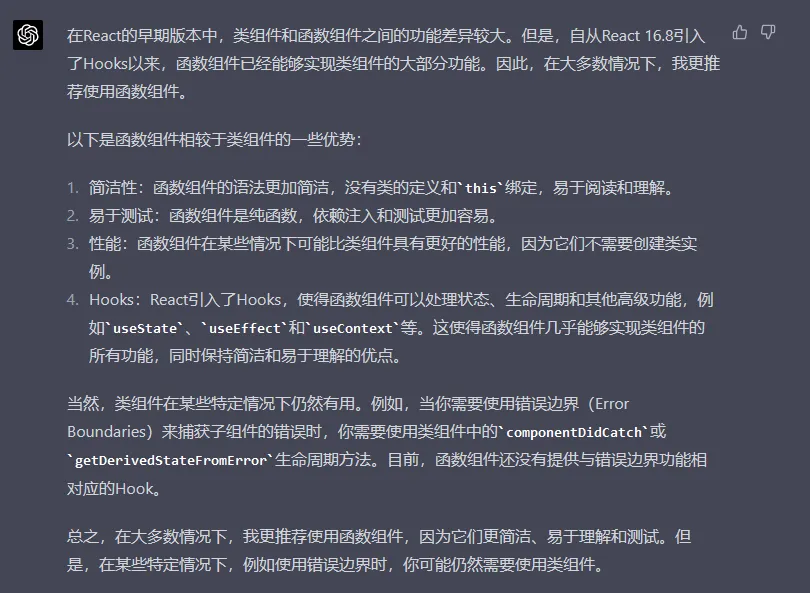
3、函数组件和类组件的选择

4、在react中,组件是函数。
5、react组件应该大写。
6、在jsx中使用变量,用{}包裹。
2、从react到next.js
......
3、next.js的工作流程
Next.js简化代码转换和底层基础设施,以便更容易地将应用程序投入生产环境。这得益于Next.js内置的基于Rust编写的编译器和SWC平台。
SWC(Speedy Web Compiler)是一个用于JavaScript/TypeScript的高性能源代码转换器。它是用Rust编写的,这是一种低级编程语言,因此它在性能方面非常出色。SWC可以用于编译、压缩、打包等任务。
Next.js选择使用SWC,因为它提供了比传统的Babel和Webpack更高的性能。通过使用SWC,Next.js能够更快地进行开发构建和生产构建,从而提高开发人员的工作效率。
总之,这段文字解释了Next.js如何利用基于Rust编写的编译器和SWC平台简化代码转换和底层基础设施,使得将应用程序投入生产环境更加容易。SWC是一个高性能的源代码转换器,用于JavaScript/TypeScript的编译、压缩和打包等任务。
1、编译(compiling)
将jsx、ts、记忆js的现代化版本,编译为浏览器能理解的js代码。
2、简化(minifying)
简化是在不改变代码功能的情况下删除不必要的代码格式和注释的过程。目标是通过减少文件大小来提高应用程序的性能。
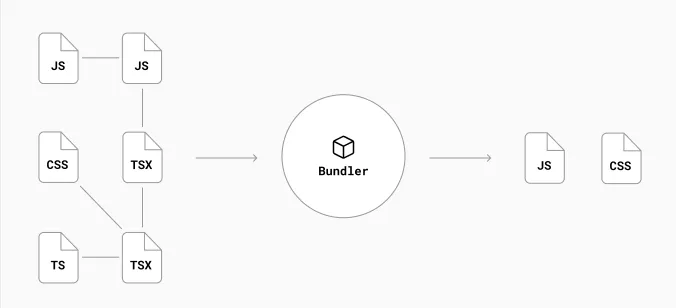
3、打包(bundling)

Next.js 是一个基于 Webpack 的框架,它在内部进行了优化以支持更高效的代码分割和加载。Next.js 自动为每个页面生成一个独立的 JavaScript 和 CSS 文件。这意味着,当用户访问一个页面时,只有所需的代码才会被加载。这有助于提高性能,尤其是对于大型应用。
所以,虽然 Webpack 默认会将所有的组件整合为一个 js 和一个 css 文件,但实际上,在生产环境中,为了获得更好的性能,通常会使用代码分割来创建多个较小的文件。Next.js 已经内置了这些优化功能。
4、next.js工作流程
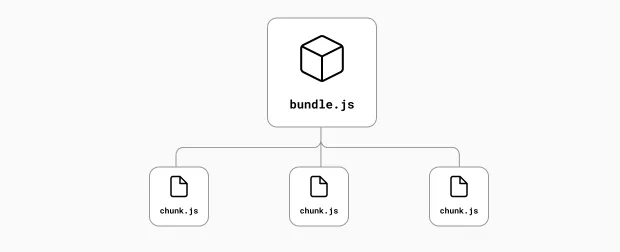
- 代码分割

代码分割是一种将代码拆分为较小的独立文件(通常称为“chunks”或“bundles”)的技术。这种方法能够显著提高应用程序的性能,特别是对于较大的应用程序。通过代码分割,你可以按需加载所需的代码,而不是一次性加载整个应用程序。
Next.js 默认支持代码分割。在 Next.js 中,代码分割主要依赖于页面和动态导入。
- 页面:Next.js 使用文件系统基于页面的路由。每个位于
pages目录下的文件(除了_app.js、_document.js和_error.js等特殊文件)都会被视为一个独立的页面。Next.js 会自动为每个页面生成一个单独的 JavaScript 和 CSS 文件。这样,当用户访问一个页面时,只有这个页面所需的代码才会被加载,而不是整个应用程序的代码。 - 动态导入:除了基于页面的代码分割之外,Next.js 还支持动态导入。动态导入允许你在运行时按需加载模块。这意味着,只有在需要时,这些模块才会被加载和执行。要使用动态导入,你可以使用
import()函数。
5、next.js中的渲染
- 服务器端渲染
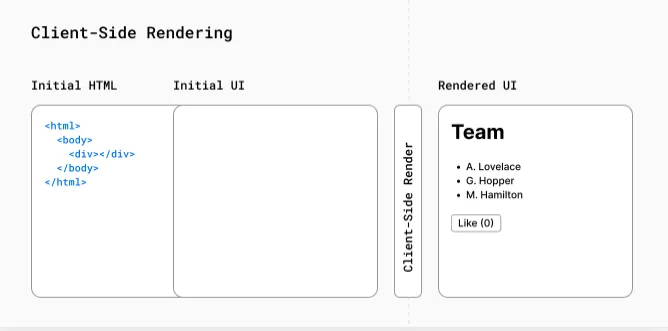
- 客户端渲染
- 静态站点生成
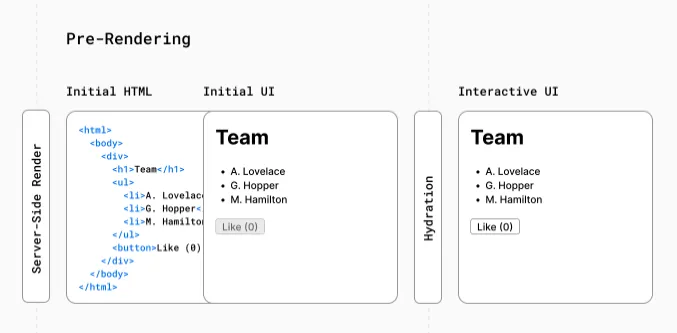
服务器端渲染和静态生成被称为预渲染。
6、客户端渲染 vs 预渲染


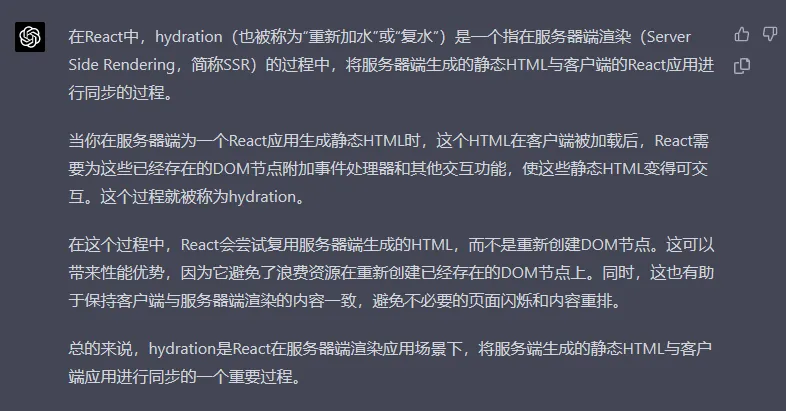
7、react中的hydrate 描述的是 ReactDOM 复用 ReactDOMServer 服务端渲染的内容时尽可能保留结构,并补充事件绑定等 Client 特有内容的过程。