Next.js学习笔记2
1、搜索引擎优化简介
1、SEO重要的原因
- 质量:访问者变成客户的概率增加。
- 可信度:对品牌或使命的信任度更高。
- 低成本:除了投入的时间和精力外,良好的SEO实践可以提高搜索引擎排名,且无需直接成本。在顶部自然搜索结果中出现无需额外费用。
2、优化的三大支柱
网站优化过程可以分为三个主要支柱:
- 技术:优化网站以实现爬虫和Web性能的提升。
- 创作:创建针对特定关键词的内容策略。
- 知名度:通过使用反向链接(指向你的网站的第三方站点)提高网站在线知名度,让搜索引擎知道你是可信赖的来源。
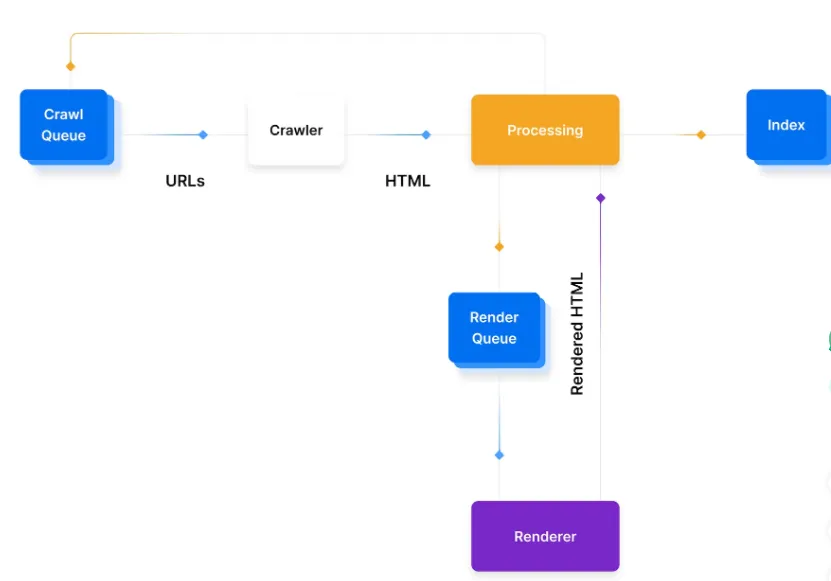
3、谷歌机器人索引网页的流程

2、爬取和索引
1、next.js中永久重定向使用的状态码默认是308,而不是301,因为它是较新的版本,并被认为是更好的选择。
301和308状态之间的区别是:301状态码允许将POST更改为GET,而308状态码不允许。

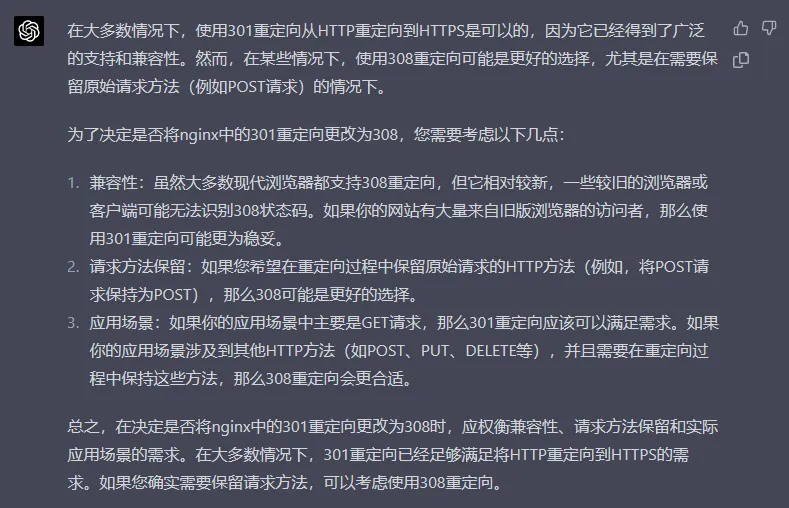
nginx中原本http301重定向至https,是否需要更改为308重定向?

2、sitemap.xml
根据Google的说法,您可能需要一个站点地图,原因如下:
- 网站非常大。因此,Google网络爬虫可能会忽略抓取您的一些新的或最近更新的页面。
- 网站有大量内容页面存档,这些页面相互之间隔离或链接不够紧密。如果您的网站页面不自然地相互引用,您可以在站点地图中列出它们,以确保Google不会忽略其中的一些页面。
- 网站是新的,并且很少有外部链接。Googlebot和其他网络爬虫通过从一个页面跟踪到另一个页面的链接来浏览网络。因此,如果没有其他网站链接到它们,Google可能不会发现您的页面。
- 网站包含大量的富媒体内容(视频、图片)或显示在Google新闻中。如果提供站点地图,Google可以在适当的情况下为搜索考虑更多的信息。
虽然站点地图对于优秀的搜索引擎性能并非强制性的,但它们可以方便爬虫抓取和索引,从而使您的内容更快地被发现并获得相应的排名。
强烈建议使用站点地图,并在网站中添加新内容时使它们动态更新。静态站点地图也是有效的,但对于Google来说,它们在持续发现方面可能不太有用。
对于个人博客系统,我推荐使用 getStaticProps 生成站点地图。这是因为个人博客通常内容更新频率较低,而且 Next.js 提供了非常棒的静态生成能力。这样一来,站点地图只会在构建时生成,避免了每次请求时重新生成,从而提高了性能。
3、元标签